Vamos começar nosso tutorial de automação de testes com Cypress com as API REST. Vamos entender de forma simples e objetiva como funcionam as API REST, o que precisamos para iniciar um projeto de automação de testes com Cypress usando JavaScript e passo a passo para realizar o primeiro teste automatizado com uma chamada GET.
O que é uma API REST?
As API’s servem para que haja comunicação entre aplicações e usuários de forma simplificada, utilizando padrões de requisições que executam determinadas funções. Elas podem ser representadas em alguns formatos, sendo os mais conhecidos e utilizados: XML, JSON e YAML.
VAI GOSTAR:
Já o REST é a Transferência de Estado Representacional onde contém regras que permitem que as aplicações se comuniquem. O REST usa como protocolo de comunicação o HTTP, tendo inúmeras formas de requisições (verbos) sendo os mais utilizados: GET, POST, PUT e DELETE:
- GET: recupera a representação de objetos e retorna status 200 quando com sucesso.
- POST: cria objetos e retorna o código 201 quando com sucesso.
- PUT: atualiza ou cria objetos retornando 200 ou 201.
- DELETE: exclui objetos retornando status 200.
Exemplo de teste automatizado com API REST com o Cypress
Para ilustrar este exemplo iremos seguir um passo a passo de como automatizar um GET simples usando o request do Cypress. Para isso, usaremos Dummy api example no caminho http://dummy.restapiexample.com/api/v1/employees
Crie um arquivo na pasta “integration” com o nome rest.spec.js. Primeiro temos que importar o cypress inserindo o código abaixo:
/// <reference types="cypress" />Em seguida criaremos o escopo do teste usando o it
it('Deve realizar um GET simples', () => {
})
Dentro do it usaremos o request do cypress para realizar o GET já pegando o resultado da requisição e mostrando no console do chrome, ficando da seguinte forma:
it('Deve realizar um GET simples', () => {
cy.request({
method: 'GET',
url: 'http://dummy.restapiexample.com/api/v1/employees',
}).then(res => {
console.log(res)
})
})A execução do teste retorna status sucesso 200 e ficará da seguinte forma:

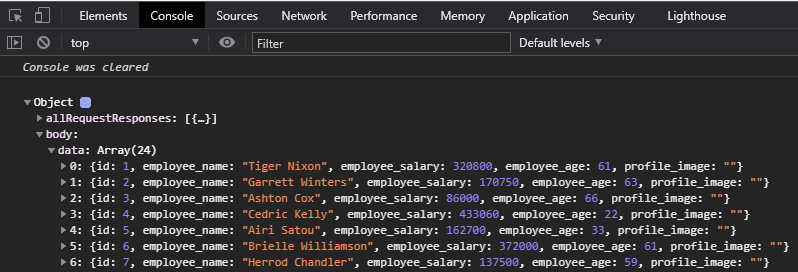
Inspecionar a página e na aba “Console” irá trazer o objeto de retorno da requisição, conforme aprendemos no início dessa documentação.

Agora só falta realizarmos validação de que:
-
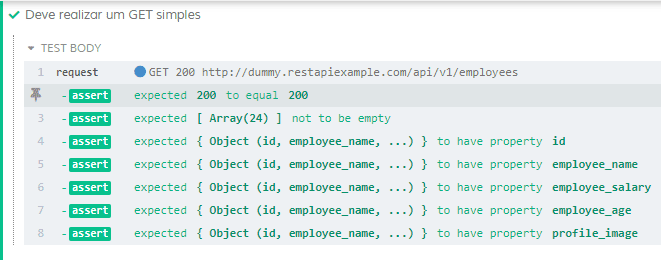
- O status da requisição foi realizado com sucesso e retornou 200;
- O retorno não foi vazio;
- O primeiro elemento possui as propriedades: id, employee_name, employee_salary, employee_age e profile_image;
it('Deve realizar um GET simples', () => {
cy.request({
method: 'GET',
url: 'http://dummy.restapiexample.com/api/v1/employees',
}).then(res => {
expect(res.status).to.be.equal(200)
expect(res.body.data).is.not.empty
expect(res.body.data[0]).to.have.property('id')
expect(res.body.data[0]).to.have.property('employee_name')
expect(res.body.data[0]).to.have.property('employee_salary')
expect(res.body.data[0]).to.have.property('employee_age')
expect(res.body.data[0]).to.have.property('profile_image')
})
})
Gostou do artigo? Quer conhecer mais sobre o Cypress?
Recomendamos
[GRÁTIS] Guia Completo Para Se Tornar um(a) Desenvolvedor(a) Full-Stack -Tenha em mãos este livro digital, onde irá lhe ensinar tudo sobre as principais tecnologias web e você dar o ponta-pé inicial no Universo Full-Stack!
VAI GOSTAR: Dicas relevantes de testes de software com Cypress
Leia também:
O que é o Cypress e as vantagens para automação de testes
Não é mais novidade que o processo de automação de testes de software, se bem planejado, desenvolvido e executado, permite a redução dos esforços empregados em testes manuais e auxilia na garantia da qualidade dos sistemas e aplicativos onde são implantados. Todavia, testes automatizados podem consumir um tempo considerável para serem desenvolvidos, o que acaba inviabilizando a construção destes em ambientes ágeis.
Buscando resolver este tipo de problema, Cypress surge com a promessa de evoluir os testes de aplicativos para web, da mesma forma como a própria web evoluiu. Sempre levando em consideração seu grande lema, “The web has evolved. Finally, Testing has too.”, esta poderosa ferramenta busca permitir de maneira fácil, rápida e confiável o desenvolvimento e execução de testes automatizados de qualquer aplicação que possa ser acessada via navegador. Seja com sua versão gratuita ou paga, Cypress vem conquistando seu espaço no mundo dos frameworks de testes automatizados end-to-end.
Uma grande vantagem do uso do Cypress é que ele segue à risca o conceito de “All in one”, ou seja, com o uso único e exclusivo dele, o desenvolvedor tem a sua disposição uma gama de ferramentas que possibilitam o desenvolvimento, a execução e a visualização de relatórios dos testes automatizados.

Diferentemente do Selenium, que opera fora do navegador executando comandos remotos para interagir com as páginas a serem testadas, o Cypress executa no mesmo loop de execução do navegador, permitindo então acesso a comandos nativos. Da mesma forma, por estar instalado na máquina onde está sendo utilizado, a ferramenta é capaz de acessar alguns recursos da própria máquina. Cypress também consegue interagir com o tráfego da rede, podendo ler e manipular os dados recebidos e enviados, ampliando o leque de possibilidades desta ferramenta. Pode-se entender que o Cypress controla todo o processo de automação, de cima para baixo, sendo capaz de entender e, de certa forma, manipular tudo o que acontece dentro e fora do navegador.
Cypress é também capaz de executar testes em uma quantidade considerável de navegadores e suas diferentes versões, tais como o Chrome, Chrome Beta, Chrome Canary, Chromium, Edge, Firefox, entre outros. Infelizmente, ainda não suporta alguns navegadores, tais como o Safari e o Internet Explorer, porém segundo a documentação, o suporte a estes já está no roteiro.
Um ótimo diferencial existente no Cypress é sua função de Debug dos testes. Durante o desenvolvimento, o desenvolvedor pode optar por executar os testes e visualizar em tempo real o resultado obtido. Nesta visualização, também é possível selecionar qualquer estado da execução do teste, podendo retornar para a página que a aplicação estava localizada e interagir com os elementos naquele instante. Juntamente com esta funcionalidade, o Cypress oferece um recurso de captura de elementos, onde com um simples clique é retornado ao usuário um seletor para ser utilizado na automação.

Outro ponto a se destacar nesta poderosa ferramenta é seu recurso de dashboard. Trata-se de uma plataforma web onde é possível consultar o resultado de cada execução dos testes, seja este feito localmente ou em um ambiente de integração contínua, o qual existe total suporte. Neste contexto, um ponto interessante é a forma como o Cypress apresenta estes resultados, gravando por completo a execução dos testes e capturando automaticamente as evidências de eventuais falhas que ocorram no durante o processo. O uso desta dashboard possui algumas limitações em sua versão gratuita, porém existem diferentes planos e preços, que permitem o consumidor escolher o que lhe é mais viável, tanto quanto aos recursos quanto ao preço.


Tendo como base as informações apresentadas, é notável as vantagens trazidas pelo uso do Cypress. Entretanto, existem algumas limitações que podem fazer com que ela não seja a ideal para todo tipo de aplicação, tais como:
- Desenvolvimento dos scripts apenas em javascript;
- Sem suporte para execução dos testes em dispositivos móveis (físicos ou virtualizados);
- Dificuldade em gerir múltiplas janelas do navegador;
- Sem suporte para Internet Explorer, Safari e Opera (mas já estão no roadmap de desenvolvimento);
Caso o Cypress não atenda aos requisitos de automação da sua empresa, existem diversas outras ferramentas que possibilitam a automação de aplicações web, cada uma com suas vantagens e desvantagem, sendo assim, a utilização de POC’s (Proof of Concept, ou em português, prova de conceito) é quase que essencial para garantir que o resultado esperado por toda equipe seja atingido.
Recomendamos o curso “Aprenda a testar aplicações JavaScript” do Fábio Vedovelli. O mais completo que conhecemos no mercado e vale muito a pena investir nesta Skill de automação de testes, uma vez que no curso ainda contempla integração contínua, skill necessária para quem deseja se tornar um DevOps.
Novos conteúdos

