A LocalStack é uma solução que tem tudo para apoiar muito a sua operação. Com ela é possível obter um ambiente cloud completo, na sua máquina, sem custo, disponível. Além disso, é possível monitorar tudo a partir de uma interface amigável.
Quer descobrir tudo o que a LocalStack tem a oferecer e ainda acompanhar um tutorial de como começar a usar essa ferramenta?
Afinal, o que é LocalStack e para que serve?
A gente precisa desenvolver em um ambiente minimamente parecido (ideal que seja igual) com aquele onde a aplicação vai rodar. Quem desenvolve para o ambiente AWS, nem sempre tem disponível uma conta AWS ou, mesmo tendo acesso, em um ambiente corporativo muito seguro, não consegue manipular recursos com muita liberdade. A gente sabe que “experimentar é preciso”, mas ninguém quer correr riscos desnecessários.
Para resolver esse dilema, existe uma iniciativa bacana, que recebe atenção de um bocado de gente batalhadora: a LocalStack.
Você pode interagir com a LocalStack através de linha de comando, ou através de uma GUI mantida pelo time deles. Ainda tem a vantagem de poder checar o resultado dos comandos, confrontando com o que é apresentado na GUI.
Segundo seu site, LocalStack provê um framework para teste e simulação, para o desenvolvimento de aplicações destinadas a rodar na nuvem, disponibilizando um ambiente de teste na máquina local, onde a aplicação está sendo desenvolvida. Este ambiente oferece a mesma funcionalidade e APIs do ambiente cloud da AWS.
Sendo assim, serviços como execução de funções Lambda, armazenamento de dados em tabelas DynamoDB e outros estão ao seu alcance, sem que você precise, ao menos, ter uma conta na AWS.
Vamos ver como é que se tira proveito desta fantástica ferramenta?
Obtendo o compose para LocalStack
Para começar, acesse o site oficial do LocalStack, conheça mais sobre ele e vá até o seu projeto no GitHub.
Tem muita coisa legal aí, mas a gente pode ver isso depois. A dica, nesse momento, é aproveitar o conteúdo do Docker-compose.yml. Vamos a ele!
Eu ia colocar uma figura aqui, do Github do LocalStack, mas você sabe que Github é dinâmico, vivo… As coisas se parecem de um jeito hoje e amanhã estão melhores! Então segue o link e dá uma olhadinha em tudo que tem em volta. Contribua com aquilo que descobrir “a mais”.
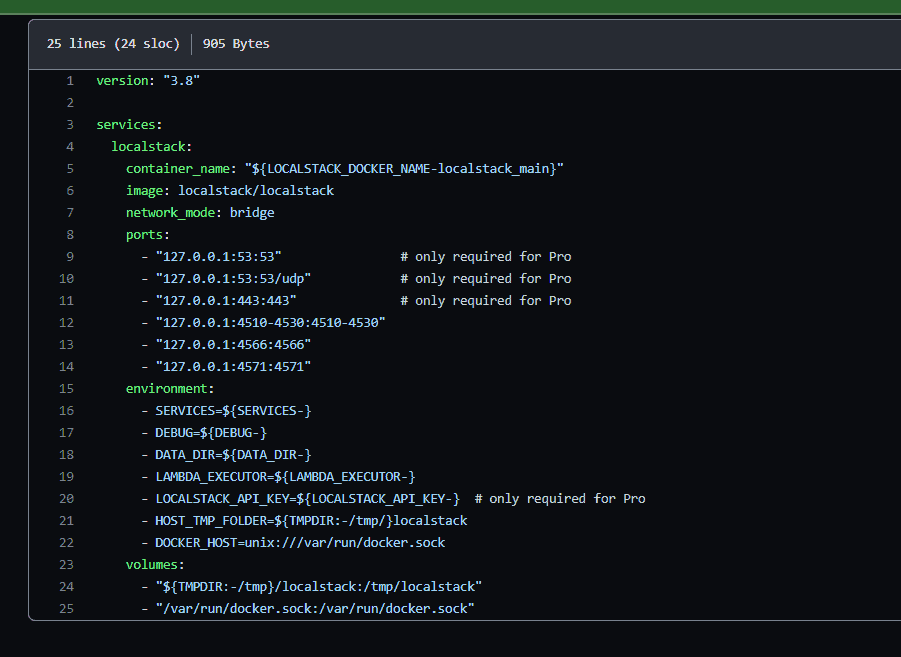
Abra o link para o repositório LocalStack e você vai encontrar o arquivo que tanto procura:

Usando o compose para LocalStack
Devs que estejam atuando em um projeto com restrições de segurança, no qual são orientados a usar recursos de um repositório específico, podem definir uma imagem alternativa para o compose. O importante é assegurar que, seja qual for a fonte, ela é segura e fornece uma imagem com todos os recursos que se pretende usar.
Dá uma olhada aí no que foi alterado:
version: "3.8"
services:
localstack:
container_name: "${LOCALSTACK_DOCKER_NAME-localstack_cloud}"
image: algumaOrigemQueVocePrefira/localstack
#image: localstack/localstack
network_mode: bridge
ports:
- "127.0.0.1:53:53" # only required for Pro
- "127.0.0.1:53:53/udp" # only required for Pro
- "127.0.0.1:443:443" # only required for Pro
- "127.0.0.1:4510-4530:4510-4530"
- "127.0.0.1:4566:4566"
- "127.0.0.1:4571:4571"
environment:
- AWS_DEFAULT_REGION=sa-east-1
- AWS_ACCESS_KEY_ID=fakeAccessKeyId
- AWS_SECRET_ACCESS_KEY=fakeSecretAccessKey
- DEFAULT_REGION=sa-east-1
- http_proxy=
- https_proxy=
- SERVICES=${SERVICES-}
- DEBUG=${DEBUG-}
- DATA_DIR=${DATA_DIR-}
- LAMBDA_EXECUTOR=${LAMBDA_EXECUTOR-}
- LOCALSTACK_API_KEY=${LOCALSTACK_API_KEY-} # only required for Pro
- HOST_TMP_FOLDER=${TMPDIR:-/tmp/}localstack
- DOCKER_HOST=unix:///var/run/docker.sock
volumes:
- "${TMPDIR:-/tmp}/localstack:/tmp/localstack"
- "/var/run/docker.sock:/var/run/docker.sock"No trecho de código colocado aí em cima, a gente verifica algumas diferenças em relação ao compose baixado do Github. A primeira delas é a alteração da tag imagem, onde o valor exposto foi modificado para mostrar que é possível definir uma origem diferente da imagem, por motivo de preferência ou de política de segurança do seu contexto de trabalho.
Também foram incluídas linhas, com pares de chave-valor, logo no início do bloco enviroment, para configurar opções de segurança. Estas informações poderiam ser definidas através dos profiles, mas não custa dar uma padronizada…
Alterou? Salvou? Agora roda!

♪♫♪ Roda, roda, roda e avisa, um minuto de comercial! ♪♫♪. Isso é só pra lembrar do Chacrinha, o Velho Guerreiro, que muito antes da gente rodar aplicativos, já mandava “rodar” na televisão.
Mas calma que você não vai usar a buzina do Chacrinha. Use o Bash do Docker e diga ao Docker-compose para dar um up no que está definido no seu arquivo docker-compose.yml. Não esqueça de abrir o Bash dentro da pasta onde está seu arquivo, sob pena de ter que fornecer o endereço completo do arquivo, o que pode ser bem maçante…
seuUsuario MINGW64 ~/Documents/estudo/composes
$ docker-compose up -d
Dando uma olhada no funcionamento da LocalStack
Agora, se você, assim como eu, gosta muito de ter uma percepção mais concreta do que está acontecendo, a dica é usar o dashboard desenvolvido pela galera da LocalStack (este link pode não levar todo mundo ao mesmo ponto, leia adiante sobre isso).
Você vai precisar fazer um cadastro no site e estar logado para usar esse dashboard. Nada do que a gente já não faça todos os dias: deixar nosso e-mail pra receber umas propagandazinhas…
Depois de realizado o seu registro no site do LocalStack, e depois de efetuado o login, a url acima vai te levar ao dashboard, que oferecerá uma panorâmica da LocalStack da sua máquina. Se você ainda não fez o seu registro, ou, mesmo sendo registrado, nunca fez login, ou limpou o histórico de navegação, vai ser direcionado para a tela de login.
Olha aí, que prático e que bonito o dashboard da galera rodando bonito!

Além do indicador de funcionamento, muito útil para saber do status do nosso container, sempre se pode clicar nos links das filas, para dar uma olhada no seu conteúdo, o que, nesse momento, não vai acrescentar muita coisa ao nosso exercício.
Interagindo com a LocalStack via GUI
Você também deve ter observado que é possível, clicando nos sinais de “+”, criar novos elementos. No caso do SQS, a gente pode criar filas e mensagens, através do dashboard. Isso não tem a mesma emoção que a linha de comando, mas é uma boa ferramenta de certificação de que tudo vai bem. Ou não. Olha eu aí, criando preguiçosamente uma fila no meu SQS…

Clique na bolinha azul, e tenha a vida facilitada, trocando a digitação de um comando por clique no botãozinho!
Portas e credenciais – não tem mágica
1 – A única porta que a gente precisa acessar é a 4566. Isso pode soar estranho, já que tem um montão de serviços sendo oferecidos. Não se preocupe! O Container sabe qual serviço você quer acessar, porque nos comandos disparados, você vai passar o nome do serviço! Simples assim…
2 – As credenciais estão definidas no docker-compose, mas não custa nada criar (ou editar) o arquivo credentials, dentro da pasta .aws na sua pasta de usuário. Dá uma olhadinha aí embaixo:

O caminho na sua máquina é quase igual, mas a pasta dentro de “usuários” vai ter o TEU nome. Esse nome fake aí na imagem (Gluglu), é para proteger a confidencialidade (Na Zup, somos guardiões).
Olha o arquivo aí, gente! Reparem que há credenciais definidas para dois profiles. Você pode definir quantos profiles quiser, e também pode apontar o profile que escolher, na hora de disparar um comando para criar ou alterar um recurso.
A seguir você tem a transcrição do arquivo credentials, com os profiles default e teste. Mais adiante, vamos criar mais um profile, via AWS CLI, e dar uma olhada no arquivo credentials de novo.
[default]
aws_access_key_id = fakeAccessKeyId
aws_secret_access_key = fakeSecretAccessKey
[teste]
aws_access_key_id = teste
aws_secret_access_key = teste
É assim que se cria um profile:
rolmert@ZUP-714WZG3-NB MINGW64 ~
$ aws configure --profile perfil_novo
AWS Access Key ID [None]: nome_perfil_novo
AWS Secret Access Key [None]: senha_perfil_novo
Default region name [None]: sa-east-1
Default output format [None]: json
Olha aí, o arquivo credentials lá na pasta .aws, refletindo o comando de criação de profile:
[default]
aws_access_key_id = fakeAccessKeyId
aws_secret_access_key = fakeSecretAccessKey
[teste]
aws_access_key_id = teste
aws_secret_access_key = teste
[perfil_novo]
aws_access_key_id = nome_perfil_novo
aws_secret_access_key = senha_perfil_novo
Você, certamente, notou que algumas informações inseridas nos AWS CLI, quando executou o comando para criar novo perfil, não ficaram registradas no arquivo credentials. Isso acontece porque as informações sobre a região padrão e formato de saída padrão não são exatamente aquilo que se pode chamar de informações de credenciais, mas tão somente configurações.
Parte das definições feitas no comando para criar perfil, ficam registradas no arquivo config, armazenado na mesma pasta do arquivo credentials. Vamos dar uma olhadinha nesse arquivo também:
[default]
region = sa-east-1
output = json
[profile teste]
region = sa-east-1
[profile perfil_novo]
region = sa-east-1
output = json
Onde eu escrevo os comandos que quero rodar
Se você sobreviveu a tudo até agora, e não sentiu falta de instalar o AWS CLI, é porque ele já estava instalado, ou então você não está reproduzindo o conteúdo desse material.
Os comandos aqui listados, destinados a acessar recursos da LocalStack são todos disparados a partir do AWS CLI, que é a interface de linha de comando da AWS. O AWS CLI permite tanto disparar comando contra a AWS “de verdade”, quanto contra o nosso saco de pancadas, a LocalStack. Baixe e instale!
Aqui, novamente, vale lembrar para profissionais de desenvolvimento que atuam em ambientes com restrição de downloads, por questão de segurança, devem buscar, junto ao suporte, uma fonte para o download da AWS CLI.
É possível obter a AWS CLI aqui.
Fazendo acontecer via AWS CLI
Agora vamos para a hora da verdade. Isso funciona mesmo? Eu posso atuar como se estivesse lá na AWS? Esperamos que sim e vamos testar agora.
Vamos continuar batendo no serviço SQS. Já criamos mais de uma fila e até já criamos mensagem em uma das nossas filas. A seguir, uma figurinha repetida, só pra você lembrar das filas que nós criamos preguiçosamente, na interface gráfica:

Agora, uma outra figurinha repetida, para você lembrar da criação de mensagens, também de forma não muito esforçada, via interface gráfica:

Agora, a forma trabalhadora de fazer as coisas. Abra uma instância do terminal e digite o seguinte:
$ aws --endpoint-url=http://localhost:4566 sqs send-message --queue-url http://localhost:4566/queue/test --message-body "Mensagem de teste"E, se tudo correr bem, observe o resultado do comando, que deve se parecer com o seguinte:
{
"MD5OfMessageBody": "4449beea32141ebd982d823daa49a542",
"MessageId": "e870f4b7-c142-01d0-8ebc-376fa219ccf4"
}
Agora entenda cada pedacinho do comando de criar mensagem, então vamos dividir para conquistar:
$ aws --endpoint-url=http://localhost:4566 sqs send-message
--queue-url http://localhost:4566/queue/test --message-body "Mensagem de teste"AWS
Não precisa explicar né?
–endpoint-url=http://localhost:4566
O endpoint contra o qual o comando vai ser disparado. Olha o nome do servidor e da porta: isso é o teu computador. Sinta-se rico, você tem uma AWS só pra você!
SQS
Dentre todas as maravilhas que a tua AWS particular oferece, você precisa dizer de qual delas vai desfrutar, isso é o serviço que você quer usar naquele comando. No nosso caso o SQS.
send-message
Conforme você já percebeu, é possível fazer várias coisas usando o serviço SQS. Você pode criar filas, enviar mensagens para uma fila, ler mensagens de uma fila, etc, etc, etc… Nesse comando específico, a gente quer enviar uma mensagem, por isso usamos send-message
–queue-url http://localhost:4566/queue/test
Um SQS pode ter muitas filas, por isso é preciso especificar, antes de enviar ou recuperar uma mensagem, qual das filas é o nosso alvo. A gente faz isso informando a url da fila.
–message-body “Mensagem de teste”
Agora o recheio do nosso pastelzinho da sorte. O conteúdo da nossa mensagem, aquilo a torna útil e compreensível.
Beleza! Tivemos absoluto sucesso na criação da nossa mensagem. Fizemos isso via linha de comando, através da AWS CLI. A fila nós não criamos via CLI, fizemos isso através da interface gráfica, mas não tem dificuldade nenhuma de criar fila via CLI. Aí vai o comando:
$ aws --endpoint-url=http://localhost:4566 --profile teste sqs create-queue --queue-name mais_um_testeObserve que neste comando, usamos o argumento profile, que ficou subentendido no comando usado para enviar a mensagem.
Vale a pena dar uma olhada na nossa GUI, onde a coisa toda é flagrantemente denunciada em cores:

Criou!
Conclusões e agradecimentos
Coisas boas são dadas de graça sim! Mesmo quando existe um interesse comercial subjacente à distribuição de uma ferramenta, a boa vontade de quem distribuiu, ainda deve ser apreciada, agradecida e imitada. Distribuir versões gratuitas de ferramentas, que estimulam o usuário a comparar a versão paga, é uma louvável e inteligente estratégia de marketing.
Se você der uma olhada no site da LocalStack verá que a versão paga oferece alguns serviços que também simulam estruturas da AWS que não estão presentes na versão gratuita. Não é nossa preocupação dar aqui exemplos de serviços da versão paga, até porque quando você sabe acessar um serviço, passa a conhecer o caminho das pedras para acessar outro. As particularidades de cada serviço deverão ser tema de outro material, mais precisamente, de um material para cada serviço.
A inspiração para escrever esse material veio de uma live feita pelo pessoal do grupo Dx Zone, apresentada pelo Thomas Costa.
Fonte: Zup.
LEIA TAMBÉM:

