Introdução ao Transformers.js
Transformers.js, da Hugging Face, é uma biblioteca que fornece uma API chamada pipeline. Essa API facilita a integração de tarefas de IA no navegador, como:
- Análise de sentimentos
- Resumo de texto
- Tradução de idiomas
- Classificação de imagens e áudio
- Reconhecimento de objetos em imagens
A biblioteca é projetada para ser simples e eficiente, com suporte para uso progressivo (carregando recursos apenas quando necessário).
Detectando sentimentos
Para detectar sentimento em um texto, você precisa usar o sentiment-analysis como este exemplo:
import { pipeline } from 'https://cdn.jsdelivr.net/npm/@huggingface/transformers@3.0.2';
const classifier = await pipeline('sentiment-analysis')Então, você passa uma string classifier para a entrada:
let result = await classifier('input');Isso retorna um array de resultados (no meu caso, sempre um array com um único resultado) onde cada resultado é um objeto com um rótulo e uma pontuação:
{
"label": "POSITIVE",
"score": 0.9984346628189087
}Em uma aplicação real, você poderia usar isso para fornecer feedback em tempo real sobre a entrada do usuário. Consigo imaginar isso sendo útil para representantes de atendimento ao cliente, ajudando a garantir que eles sejam positivos em suas respostas. Eu criei um simples demo com Alpine.js que você pode ver abaixo. Para testar, basta começar a escrever e optar por algo desagradável ou alegre, você decide.
Agora, este exemplo simples ficou assim:
HTML:
<p>
Digite algo na caixa, e o sentimento percebido será exibido.
</p>
<textarea id="input"></textarea>
<div id="result"></div>CSS:
textarea {
width: 500px;
height: 200px;
}JAVASCRIPT
import { pipeline } from 'https://cdn.jsdelivr.net/npm/@huggingface/transformers@3.0.2';
const classifier = await pipeline('sentiment-analysis');
let $result = document.querySelector('#result');
let $input = document.querySelector('textarea');
$input.addEventListener('input', doSentiment, false);
async function doSentiment() {
if($input.value.trim() === '') return;
let sentiment = (await classifier($input.value))[0];
console.log(sentiment);
$result.innerHTML = `<strong>${sentiment.label}</strong> (${sentiment.score})`;
}Detecção de Objetos em Imagens
Para o próximo exemplo, construí um demo que modifica o exemplo do guia “Building a Vanilla JS Application” (Construindo uma Aplicação JS Vanilla). Este guia é excelente (você pode testar o demo também) e oferece um bom exemplo de outro recurso poderoso: encontrar objetos em imagens.
No guia, eles explicam como este pipeline pode encontrar objetos e, opcionalmente, ser personalizado para ajustar o nível de confiança antes de adicionar um resultado. Além disso, você pode configurar se as caixas delimitadoras devem ser expressas em pixels ou em porcentagens da imagem original.
O demo deles realmente adiciona caixas delimitadoras visíveis e rótulos à imagem original. No entanto, vamos tentar algo mais simples: usar a câmera do dispositivo para determinar se tiramos uma foto de um gato.
Para o meu exemplo, utilizei Alpine.js. Meu código front-end consiste em apenas um botão para ativar a câmera (ou um seletor de arquivos no desktop) e um local para exibir os resultados:
<h2>Is Cat?</h2>
<div x-data="cameraApp">
<input type="file" capture="camera" accept="image/*" @change="gotPic" :disabled="working">
<template x-if="imageSrc">
<p>
<img :src="imageSrc">
</p>
</template>
<div x-html="status"></div>
</div>O JavaScript é um pouco mais complexo. Vou pular algumas partes relacionadas ao Alpine.js e focar principalmente no Transformers.js. No método init do Alpine.js, eu espero o pipeline carregar o código necessário:
this.detector = await pipeline("object-detection", "Xenova/detr-resnet-50");Aqui, o pipeline object-detection é carregado com o modelo Xenova/detr-resnet-50. Isso configura o detector para estar pronto para processar imagens e identificar objetos. A partir desse ponto, você pode utilizar o detector para analisar imagens capturadas ou selecionadas.
Depois que isso é concluído, o usuário pode realmente clicar no botão. O que acontece quando você tira uma foto (ou seleciona uma imagem)? Primeiro, eu obtenho a imagem selecionada a partir do evento:
Primeiro, capturamos o arquivo de imagem selecionado:
let file = e.target.files[0];
if (!file) return;
Se nenhum arquivo for selecionado, o código retorna imediatamente.
Configurar o Leitor de Arquivos
Configuramos um leitor de arquivos para obter os dados da imagem como uma URL codificada em base64:
let reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = async e => {
Trabalhar com os Dados no onload
Dentro do método onload, o código realiza duas ações principais:
- Exibir um Miniatura da Imagem O resultado da leitura do arquivo (
data URL) é atribuído ao DOM para exibir uma miniatura da imagem:javascriptCopiar códigothis.imageSrc = e.target.result; - Detectar Objetos na Imagem O pipeline do detector é usado para processar a imagem e detectar objetos:javascriptCopiar código
let output = await this.detector(e.target.result, { threshold: 0.5, percentage: true, });threshold: 0.5: Define o nível mínimo de confiança para considerar um objeto como detectado.percentage: true: Faz com que as coordenadas das caixas delimitadoras sejam retornadas em porcentagens da imagem original, em vez de pixels.
Resultado
O método retorna um array de objetos. Cada objeto contém:
- Label: O que o modelo acha que é o objeto detectado.
- Bounding Box: As coordenadas da área onde o objeto foi encontrado.
- Confidence Score: A confiança do modelo na detecção.
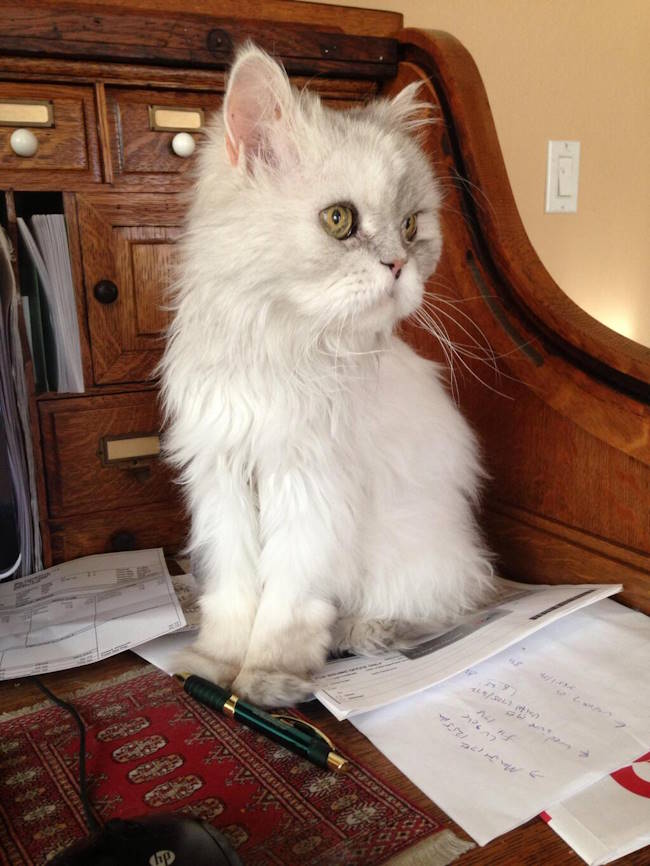
Vamos usar esta imagem:

E este é o resultado:
[
{
"score": 0.9479293823242188,
"label": "book",
"box": {
"xmin": -0.02235063910484314,
"ymin": 0.6216115802526474,
"xmax": 0.3279511630535126,
"ymax": 0.7934765964746475
}
},
{
"score": 0.9981929063796997,
"label": "cat",
"box": {
"xmin": 0.23074954748153687,
"ymin": 0.047968536615371704,
"xmax": 0.7742043137550354,
"ymax": 0.8249835669994354
}
},
{
"score": 0.7411214113235474,
"label": "book",
"box": {
"xmin": 0.44809791445732117,
"ymin": 0.6813655197620392,
"xmax": 1.0155799686908722,
"ymax": 0.985151618719101
}
},
{
"score": 0.5772241353988647,
"label": "book",
"box": {
"xmin": 0.17918723821640015,
"ymin": 0.6792456209659576,
"xmax": 1.0064586997032166,
"ymax": 0.9803193509578705
}
}
]Eu diria que os resultados relacionados ao livro são inválidos, mas talvez façam sentido? O gato, é claro, está perfeito.
Dado esse resultado, usei o seguinte código para procurar por “cat” ou “cats”:
let labels = output.map(i => i.label);
let isCat = labels.includes('cat') || labels.includes('cats');Provavelmente, eu poderia ter feito isso em uma linha, e não em duas, mas é por isso que não consigo passar no processo técnico do Google.
Certo, com isso, você pode apontar seu telefone (ou escolher um arquivo) para um gato, e ele verificará se um gato foi encontrado. Surpreendentemente, não havia gatos no meu escritório, então tive que me levantar e sair. Primeiro, um teste negativo:
O código-fonte completo pode ser encontrado aqui: GitHub – ai-testingzone. Você pode testá-lo online neste link: Demo Online, mas lembre-se de que, se estiver em um computador desktop, será necessário fornecer um arquivo local em vez de usar a câmera.
Observação sobre o desempenho
Você notará que leva até cerca de dez segundos para funcionar. Embora não seja extremamente rápido, tudo é processado no próprio dispositivo, o que é uma troca justa, na minha opinião.
| Essa tradução foi baseada no artigo brilhantemente divertido e informativo de Raymond Camden, intitulado “Using Transformers.js for AI in the Browser”. O texto original pode ser encontrado aqui. E olha, foi uma jornada cheia de descobertas! Desde análises sentimentais até a épica busca pelo gato Wednesday (desculpa, Zelda, você é ótima também). Agora, se você leu até aqui e não tentou apontar seu celular para um gato real ou uma foto, você pode estar perdendo o principal propósito dessa leitura. 🐱📸 Nota com humor: Se o Raymond não conseguiu passar na entrevista do Google por usar duas linhas de código em vez de uma, pelo menos ele já passou no teste do “domínio da fofura felina”, o que, convenhamos, é muito mais importante no mundo da IA! |
VAI GOSTAR: Livros de Inteligência Artificial com JavaScript e TypeScript em Português
Referências da Editoria sobre o Transformers.js
Selecionamos um conjunto de referências sobre o tema.
1. Documentação do Transformers.js
A Hugging Face oferece uma documentação oficial abrangente que cobre pipelines, modelos disponíveis, exemplos e personalização.
- Link: Transformers.js Docs
2. Repositório do Transformers.js
Se você está interessado no código-fonte ou em contribuições para o Transformers.js, o GitHub oficial é uma ótima referência.
- Link: GitHub – Transformers.js
3. Uso de Modelos Pré-Treinados com Hugging Face
A Hugging Face é líder no fornecimento de modelos pré-treinados. Você pode explorar uma ampla variedade de modelos para diferentes tarefas diretamente no repositório deles.
4. Web AI com TensorFlow.js
Se o Transformers.js te fascinou, explore o TensorFlow.js, outra biblioteca poderosa para rodar IA diretamente no navegador. Ele permite desde aprendizado de máquina simples até redes neurais complexas.
5. Demais Bibliotecas para IA no Navegador
Além do Transformers.js, considere explorar:
- ONNX.js: Focado em inferência de modelos ONNX no navegador.
- Brain.js: Uma biblioteca JavaScript mais leve para redes neurais.
6. Performance e Otimização
Para quem quer entender mais sobre como otimizar IA no navegador:
- Artigo: “How to Optimize Machine Learning Models for Edge Devices”
- Link: Medium
7. Estudos de Caso em IA no Navegador
- Google Chrome AI Experiments: Uma coleção de projetos baseados em IA rodando em navegadores.
- Link: Google Experiments
8. Comunidades e Fóruns
Troque ideias e descubra novas abordagens:
- Reddit: Comunidade sobre Machine Learning e Web Dev.
9. Livros sobre IA no Front-End
- “AI and Machine Learning for Coders“ por Laurence Moroney (O’Reilly): Explica como incorporar IA no desenvolvimento web.
- “Practical Deep Learning for Cloud, Mobile, and Edge“ por Anirudh Koul, Siddha Ganju e Meher Kasam: Excelente para IA em dispositivos locais.
10. Blog do Raymond Camden
O autor do artigo traduzido é uma referência em JavaScript, desenvolvimento web e tópicos como Progressive Web Apps e IA.
- Link: Raymond Camden Blog

