Atualizado em: 10/10/2024
Gitify
Notificações do GitHub na sua Barra de Menu — Se você recebe muitas notificações do GitHub, esta ferramenta tem como objetivo “domá-las” ao trazer as notificações para a barra de menu no macOS, Windows e Linux. Construída usando Node e React como um aplicativo Electron. E, sim, é de código aberto.
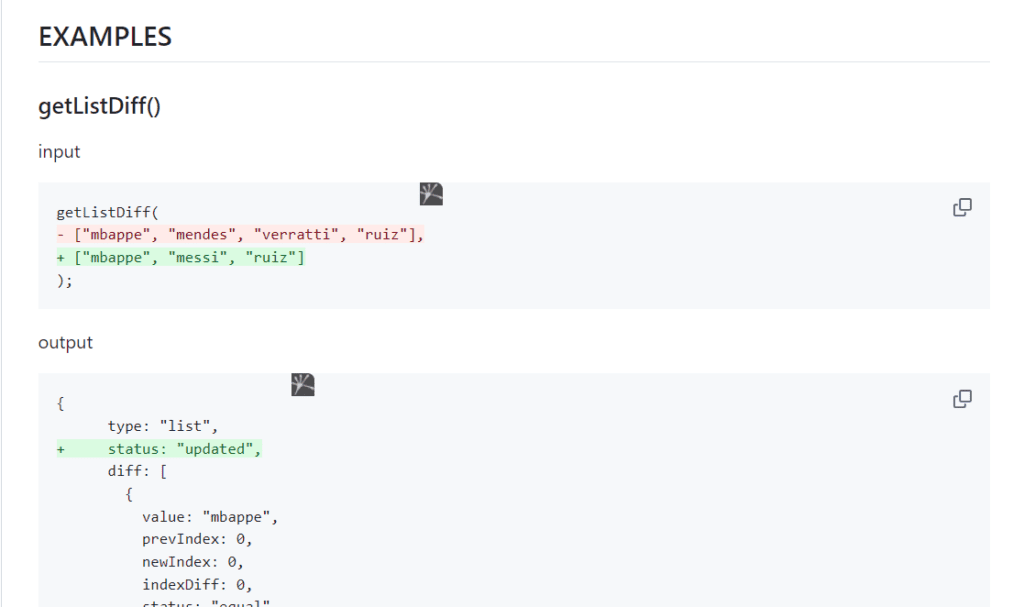
Superdiff 2.0

O Superdiff compara dois Arrays ou Objetos e Retorna as Diferenças — Tem dois objetos semelhantes e quer ver as diferenças subjacentes? Acesse; https://github.com/DoneDeal0/superdiff
gradient-string 3.0
Gradientes de Cor Bonitos no Output do Terminal — Qual é o próximo passo depois de colorir o texto de sua aplicação CLI com Node? Gradientes. A versão 3.0 foi reescrita em TypeScript e é um módulo ES puro. https://github.com/bokub/gradient-string
Cacheable: Um Conjunto de Pacotes de Cache
Uma dependência popular que oferece um módulo de cache simples e genérico, além de uma maneira de envolver requisições HTTP nativas com suporte de cache compatível com as normas RFC. Acesse: https://github.com/jaredwray/cacheable
exiftool-vendored 28.3
Acesso Rápido e Multiplataforma ao ExifTool com Node.js — Use este pacote quando quiser acessar os dados EXIF embutidos em arquivos de imagem (especialmente aqueles capturados com celulares ou câmeras DSLR).
Hack:
Se você quiser extrair apenas informações específicas, como data ou modelo de câmera, em vez de processar todos os metadados, você pode passar as opções corretas para o exiftool-vendored. Por exemplo, use a função read() com argumentos específicos para retornar apenas os campos que te interessam, economizando processamento e melhorando o desempenho.
Acesse https://github.com/photostructure/exiftool-vendored.js
Simple Git 3.27
Execute Comandos Git em Aplicações Node — Não é uma reimplementação do Git, mas uma interface/abstração para usar o cliente Git padrão em código Node.
Hack:
Se você quiser simplificar o uso do simple-git em cenários onde precisa rodar múltiplos comandos Git em sequência, você pode encadear os comandos de forma assíncrona. Além disso, você pode usar callbacks ou promises para lidar com os resultados ou erros de maneira mais eficiente.
Acesse https://github.com/steveukx/git-js
µExpress / Ultimate Express
O Ultimate Express. O servidor HTTP mais rápido com total compatibilidade com Express, baseado no µWebSockets.
Esta biblioteca é uma reimplementação muito rápida do Express.js 4. Ela foi projetada para ser um substituto direto do Express.js, com a mesma API e funcionalidade, porém muito mais rápida. Não é um fork do Express.js.
Para garantir que o µExpress corresponda ao comportamento do Express em todos os casos, executamos todos os testes primeiro com o Express e depois com o µExpress, comparando os resultados para garantir que correspondam.
Acesse https://github.com/dimdenGD/ultimate-express
Hack:
Se você deseja melhorar ainda mais a performance de suas aplicações web usando o µExpress, pode integrar facilmente o µWebSockets para aproveitar as capacidades de WebSocket e HTTP/2 nativamente. Por exemplo, você pode usar µExpress como um servidor HTTP super-rápido enquanto manipula as comunicações WebSocket diretamente, proporcionando um desempenho superior sem perder a compatibilidade com o Express.
Exemplo de integração básica:
const uExpress = require('uExpress');
const app = uExpress();
// Rota normal do Express
app.get('/', (req, res) => {
res.send('Hello World from µExpress!');
});
app.listen(3000, () => {
console.log('µExpress server running on port 3000');
});
Além disso, você pode explorar a combinação com µWebSockets para adicionar suporte WebSocket, tornando seu servidor HTTP e WebSocket mais eficiente e rápido.
DOCX 9.0: Gerar Arquivos Word .docx a partir de JavaScript

Para agilizar o desenvolvimento com o DOCX 9.0, crie templates de documentos pré-formatados em vez de construir toda a estrutura do zero para cada arquivo gerado. Use variáveis dinâmicas para preencher os dados específicos no documento, tornando o processo mais eficiente e reutilizável. Link https://docx.js.org/
TinyJS
Uma biblioteca leve de JavaScript para criar elementos HTML dinamicamente com atribuição profunda de propriedades. Ela simplifica a manipulação do DOM, permitindo que você gere qualquer tag HTML padrão programaticamente, aplique propriedades, anexe conteúdo e selecione elementos do DOM com facilidade.
Recursos
- Criação dinâmica de elementos HTML: Gere qualquer tag HTML padrão de maneira simples.
- Atribuição profunda de propriedades: Suporta estruturas de propriedades aninhadas para criar elementos complexos.
- Anexação de conteúdo simplificada: Aceita strings ou elementos como conteúdo filho.
- Seleção de elementos DOM: Use
$e$$()para selecionar elementos do DOM.
Hack rápido:
Para otimizar o uso do TinyJS, crie funções utilitárias personalizadas que encapsulem a lógica comum de criação de elementos. Por exemplo, crie funções para gerar botões, formulários ou seções inteiras de um site, reutilizando-as em vários componentes e facilitando a manutenção do código.
Link: https://github.com/victorqribeiro/TinyJS
Tem sugestões de pacotes e ferramentas para node.js?
Então deixe seu comentário. E aproveite e assine a newsletter da Ramos da Informática e receba conteúdos exclusivos semanalmente em seu e-mail.
Ferramentas e bibliotecas Node.js – Parte II – Descubra como essas bibliotecas inovadoras estão transformando a validação, o ciclo de vida do React e a identificação de tipos de arquivos, elevando a produtividade e otimizando fluxos de trabalho.